まるでポータルサイトのような人気記事ランキングに装飾させるためのメモ書き
[最終更新日]2014年2月15日

装飾方法を考える
まず人気記事ランキングを作るとすれば、「Popular Posts」のようなプラグインがある。
これで設定、ソースなどを設定しておけば出来上がるのだが。
単調にランキングのリストが並ぶだけではちょっと物足りなかったりする。
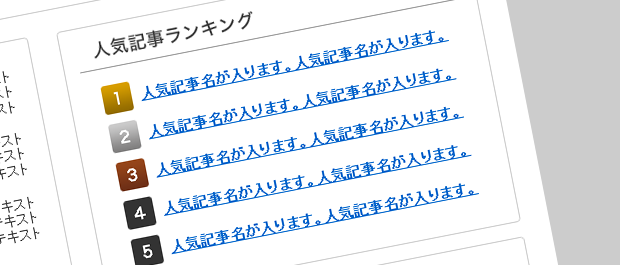
つまり、ポータルサイトなんかでよく見かける1位、2位、3位という感じで装飾したい場合を考える。
でもプラグイン上の設定は全部同じソースなので、ここはCSSの擬似クラスでなんとか頑張ろうと思う。
手段としてはjs、jqueryでもいけるような気がするのですが、あまり詳しくないのでCSSにしておきます。
プラグインで出力されるソースはこんな感じ
プラグインではこんなシンプルな感じに出力させておき、あとはCSSで設定。
<ul> <li>1番目の人気記事名が入ります</li> <li>2番目の人気記事名が入ります</li> <li>3番目の人気記事名が入ります</li> <li>4番目の人気記事名が入ります</li> <li>5番目の人気記事名が入ります</li> </ul>
使えそうな擬似クラス
上記の限られたソースに、以下のスタイルをうまく適用できれば完成だ。
それぞれ、表示させたい画像をliタグの背景画像に利用していけばいける!
もっと応用して、一番目の要素だけ大きくピックアップしたりとかできそうですな。
| li:first-child | liタグ内の1番目に対するスタイルを適用 |
| li:nth-child(2) | liタグ内の2番目に対するスタイルを適用 |
| li:nth-child(3) | liタグ内の3番目に対するスタイルを適用 |
| li:nth-child(4) | liタグ内の4番目に対するスタイルを適用 |
| li:last-child | liタグ内の最後に対するスタイルを適用 |
人気ランキング用のプラグイン
■Popular Posts
定番なのがこちら。ベースとなる「Post-Plugin Library」もインストールが必要。
関連記事を表示させるプラグイン「Similar Posts」と兄弟な感じである。
ついでなので、入れてしまえばいいのだ。
■WordPress Popular Posts Stats
こちらのランキングもなかなか使えます。管理画面内にもランキングとview数が表示されて便利です。