【超便利】カスタムフィールドを繰り返し追加できるプラグイン Smart Custom Fields
[最終更新日]2017年7月18日
カスタムフィールドは、とても便利な機能なのですが
繰り返し追加していく場合にはちょっと限界を感じることがありました。
プログラマーのように、すらすらとPHPが書けるわけでもないし、
ずらりと同じようなコードを並べるのも微妙・・・・。
同じパターンをグルーピングして、どんどん追加できる機能が欲しいと思い
探していると便利なプラグインがあったのでご紹介w
インストールしてから、グルーピングしたいグループとカスタムフィールドを登録。
あとは、記事もしくは固定ページからどんどん追加していくことができます。
カスタムフィールドのサンプルコード
出力させる書き方がわからない方は、以下を参考にしてみてください。
<?php
$group_set = SCF::get( 'BOOKグループ' );
foreach ( $group_set as $field_name => $field_value ) {
?>
<?php echo esc_html( $field_value['本のタイトル'] ); ?>
<?php echo esc_html( $field_value['画像URL'] ); ?>
<?php echo esc_html( $field_value['URL'] ); ?>
<?php echo esc_html( $field_value['値段'] ); ?>
<?php echo esc_html( $field_value['ジャンル'] ); ?>
<?php } ?>
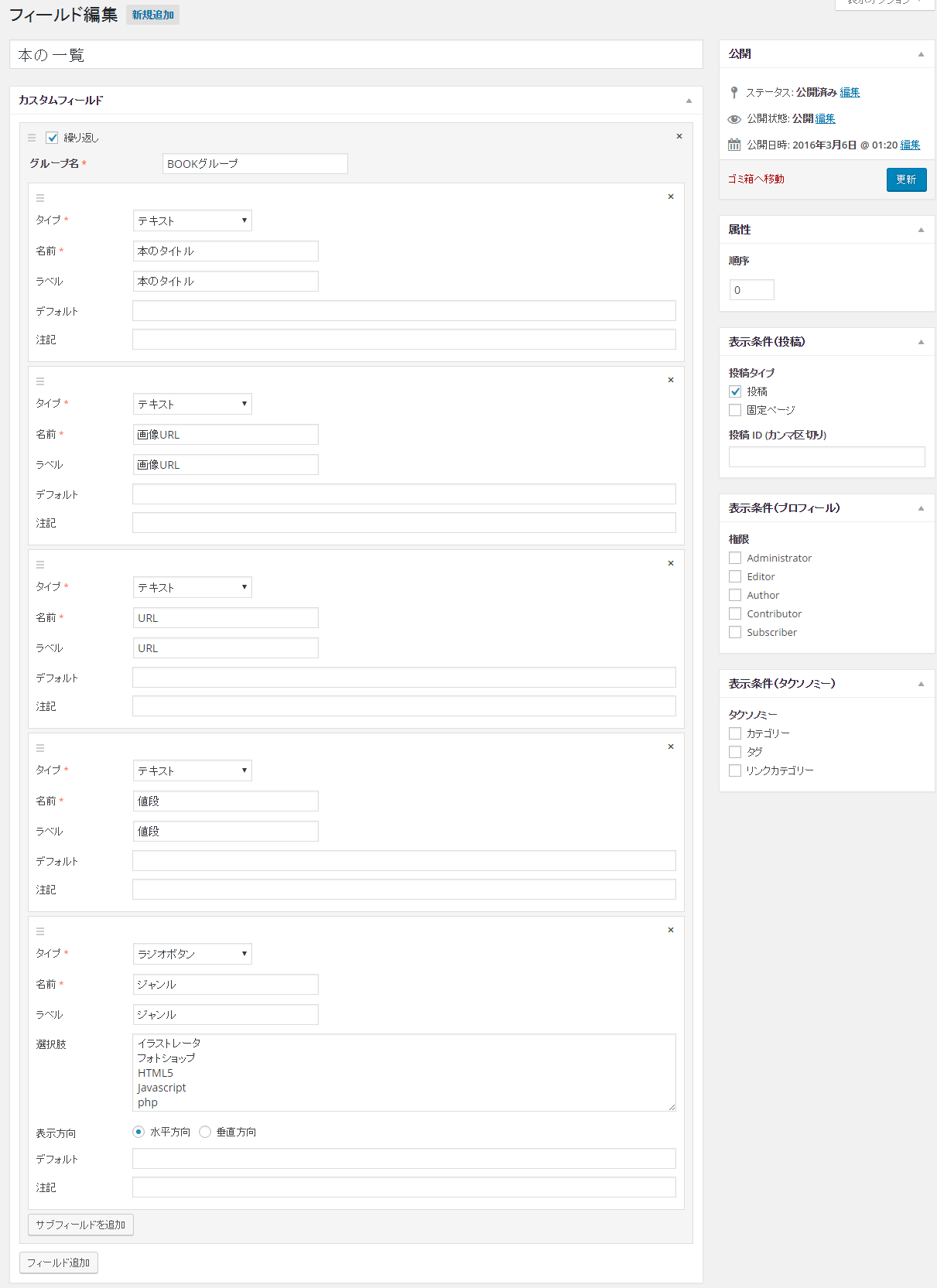
サンプル画像(プラグイン画面)
カスタムフィールドのセッティングをしていきます。
ラジオボタンやセレクトボックスは、選択項目を改行して入力していくだけでOK!

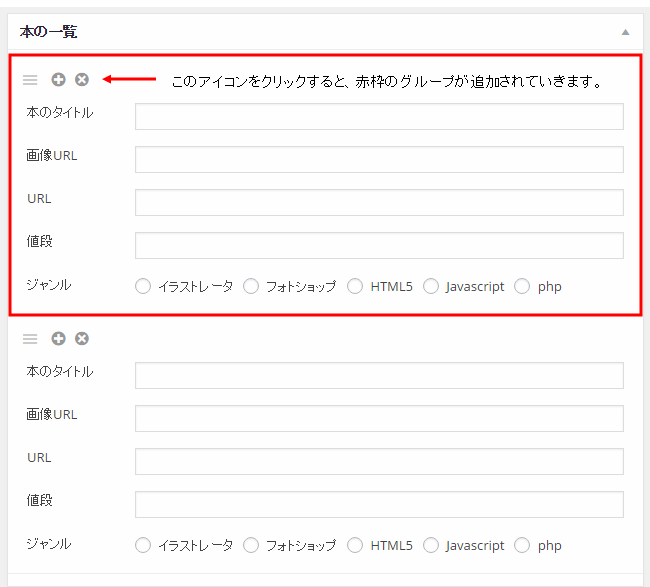
サンプル画像(投稿画面)
記事下にカスタムフィールドが表示、追加、入力可能に!
+-のアイコンで自由に追加していけます。

条件分岐について
カスタムフィールド内に値が入っている場合は大丈夫なのですが、
今後、値が空の場合や、セレクトボックス内の値が0の場合などを考慮しておかないと
見た目上は表示されてしまうので対応が必要ですので、メモ用に残しておきました。
これで柔軟に対応できそうです。
カスタムフィールド内が値がある場合のみ表示
<?php if($field_value['カスタムフィールド名']):?>カスタムフィールド名<?php endif;?>
※空欄の場合は、非表示となります。
セレクトボックス内の値が0の場合
<?php if($field_value['カスタムフィールド名'] == '0'):?> ここに0の場合表示されます。表示したくない場合は何も記載なしでOK! <?php else:?> 0以外の場合表示されます。 <?php endif;?>
作者様、感謝感謝!
WordPress のカスタムフィールドを簡単・便利に使えるようになるプラグイン「Smart Custom Fields」作った。