アイキャッチ画像の設定とデフォルト画像の設定
[最終更新日]2013年5月2日
functions.phpにアイキャッチ画像を設定しよう!
アイキャッチ画像の設定(functions.php)
アイキャッチ画像を挿入させるための設定をfunctions.phpの中に、以下のコードを貼り付けてやります。
add_theme_support( 'post-thumbnails' );
デフォルト画像の設定(functions.php)
さらにアイキャッチ画像がない場合の表示もしたいときは、
デフォルトの画像が表示されるようにfunctions.phpの中に以下のコードも貼り付けます。
add_action( 'save_post', 'save_default_thumbnail' );
function save_default_thumbnail( $post_id ) {
$post_thumbnail = get_post_meta( $post_id, $key = '_thumbnail_id', $single = true );
if ( !wp_is_post_revision( $post_id ) ) {
if ( empty( $post_thumbnail ) ) {
update_post_meta( $post_id, $meta_key = '_thumbnail_id', $meta_value = 'ここに画像のAttachment IDを入れます' );
}
}
}
meta_valueのところには、画像のAttachment IDを入れてあげればOKです。
そうすれば、新規追加で投稿する際に自動で挿入された状態になります。
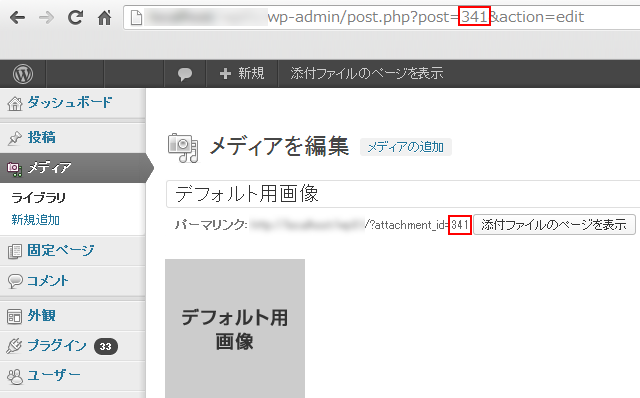
Attachment IDはどこにあるのか?
メディアライブラリの中にある画像の詳細ページへ行っていただきますと見れます。
赤枠の部分がAttachment IDになりますので、その数字をfunctions.phpの上記指定の部分にいれておきます。

各テンプレートにアイキャッチの表示を設定しよう!
デフォルト画像を使わず、ノーマルで表示させたい場合
<?php the_post_thumbnail('thumbnail'); ?>
アイキャッチ画像がない場合、デフォルト画像を表示させる場合
画像の横幅と高さは、以下のwidthとheightのところで調整してください。
<?php
if (has_post_thumbnail()) {
the_post_thumbnail();
}
else {
echo '<img src="' . get_bloginfo('template_directory') . '/images/thumb-default.png' . '" width="200" height="200" alt="thumbnail" />';
}
; ?>